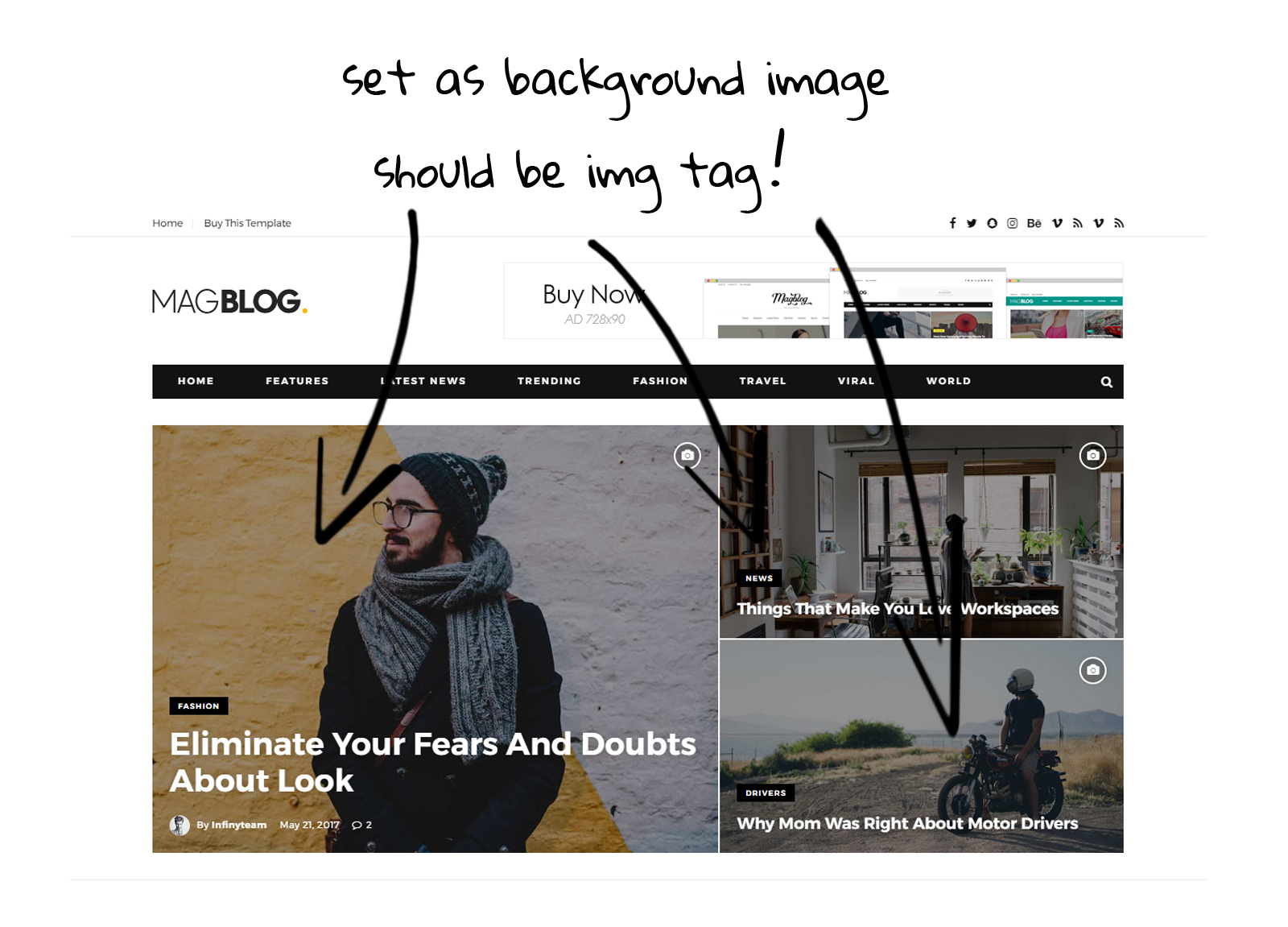
Use an <img> tag:
- If it is related to the content – not just design element
- If your need – to be indexed by search engine. Google does not automatically index background images, otherwise the image search results would be filled with image sprites.
- Image tags have the ability to add alt text and a title attribute, which can be picked up by screen readers and search engines.
- If you have a bunch of large background images declared in your CSS, the browser is going to take longer to parse the CSS file and pull down the images, which will delay the loading of the entire page. With <img> tags, the requests are made as the HTML is parsed, so any content coming before the tag in the document will be information users can begin to read, this is a good point for performance.
- Inline images ( img or picture ) can take advantage of tools like picturefill and lazy loading for even more performance benefits.
- If you intend to have people print your page and you want the image to be included by default.
- If you rely on browser scaling to render an image in proportion to text size.
When to use CSS background-image :
- If it’s purely used to design.
- If the image is not part of the content.
- For small images, if you need to improve download times, as with CSS sprites.
- If you intend to have people print your page and you do not want the image to be included by default.
- Repeating images ( In blog author icon , date icon will be repeated for each article etc.,).
What to do if you need to use <img> tag, but depending design or other circumstances you are forced to use background image
Depending on the situation and project requirements you can use one of this methods or both of them together.
Example 1
Use div tag with role and aria-label attributes:
<div role=”img” aria-label=”Description of the image” title=”Tooltip for users not using assistive technologies” style=”background-image: url(image.jpg);”></div>
Example 2
Use background image, but also have visually hidden <img> tag:
<div style=”background-image: url(image.jpg);”><img class=”hidden” src=”” alt=””></div>
Example 3
Use microdatas, for example:
<div itemscope itemtype=”http://schema.org/Article”>
<meta itemprop=”image” content=”bg.jpg”></meta>
<div style=”background-image:url(‘bg.jpg’)”></div>
</div>
Conclusion
HTML <img> tags should be used when it is a critical piece of accessible content, and consider speed, performance, and manipulation when deciding on what to do with an image used as a visual design enhancement.
If you need to choose between using an HTML <img> tag or a CSS background-image – just ask yourself a question: does this image help people in understanding my content better? If the answer is yes – use img tag. If – no – set it as a background image. After all – if both ways can provide you with the same visual result – you just need to define what has more sense in your situation.






0 Comments