Meet new version of Certy. Most advanced and elegant Resume and CV theme on themeforest.net have a new version 1.3.
We are glad to introduce the recent changes that were done to make your experience of working with the theme better and smoother and to make the theme more attractive and eye-catching for your future employers.
Here is the some most important changes that were done:
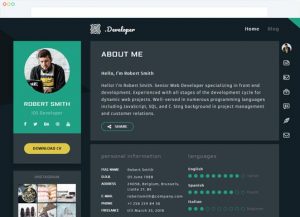
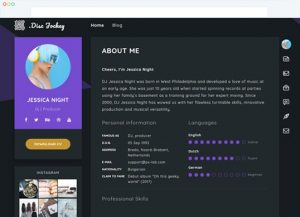
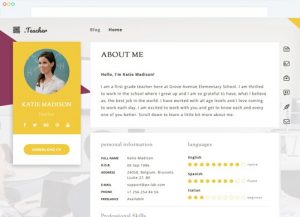
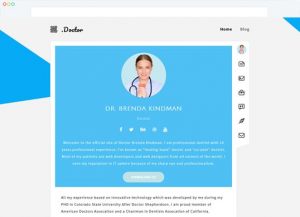
1. New stunning 4 demos with 2 dark options
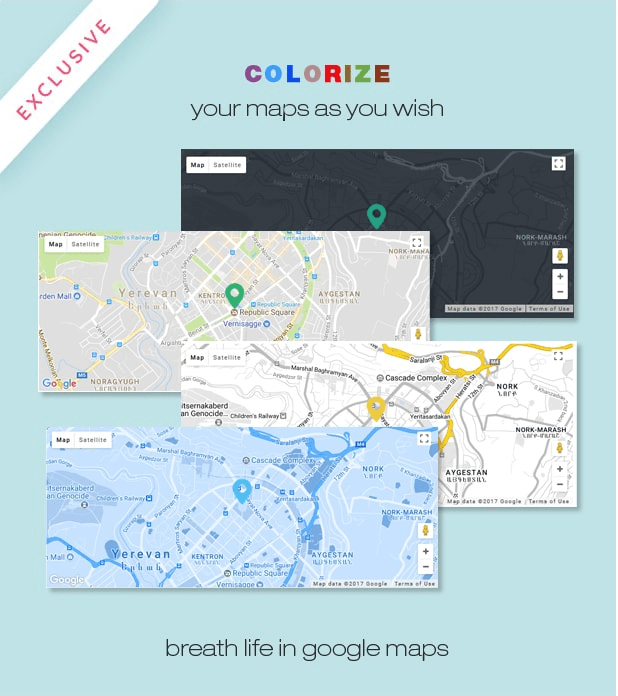
2. Color map integration
3. Sticky widget
4. Button Shortcode
5. Icons list
6. Grayscale images
7. Theme performance optimization, style fixes and improvements and bug fixing
1. New Demos
We are very proud of Certy color scheme and options that gives you possibility to change the colors for almost every element. That’s why we have created these stunning demos.
Having these 4 demos means as well that you can install any of them with just a one click. If you already using Certy, then you can also change your current theme color scheme to one of these color schemes. Just go to Dashboard => Customizer => Appearance => Styling => Color Scheme => and select one of the predefined color schemes.
Check all our available demos for Certy which can be installed with just 1 click.
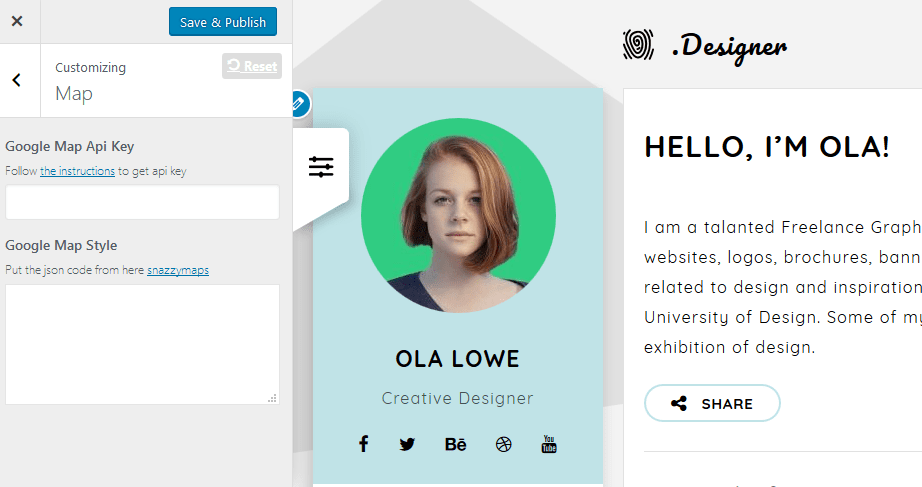
2. Color Map integration
Now anybody can have the colorful google maps which fit to color scheme of the Theme. What you need to do is just a generate Google API Key and paste it in Dashboard => Appearance => Customizer => Map => Google Map Api Key

Then go to https://mapstyle.withgoogle.com/ or https://snazzymaps.com/ and create your own unique map or use any of dozens predefined maps. Copy the JavaScript styles code and paste in Dashboard => Appearance => Customizer => Map => Google Map Style
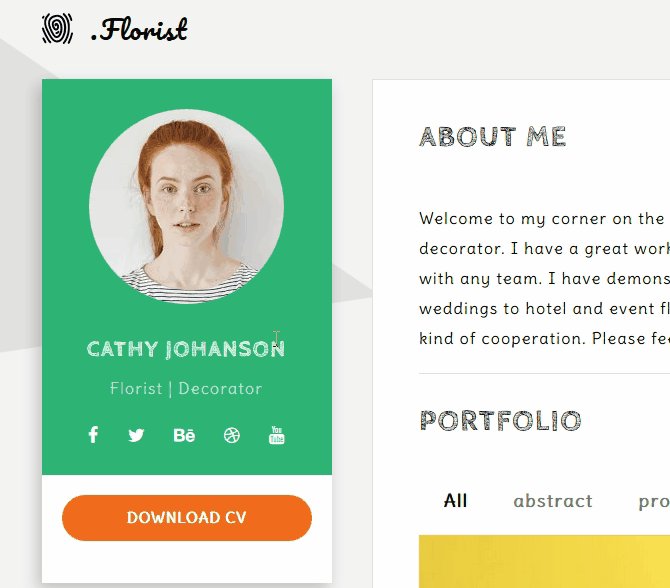
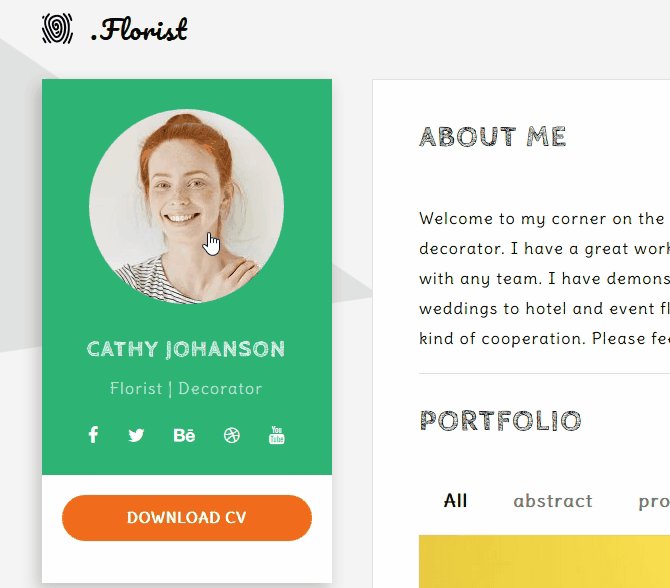
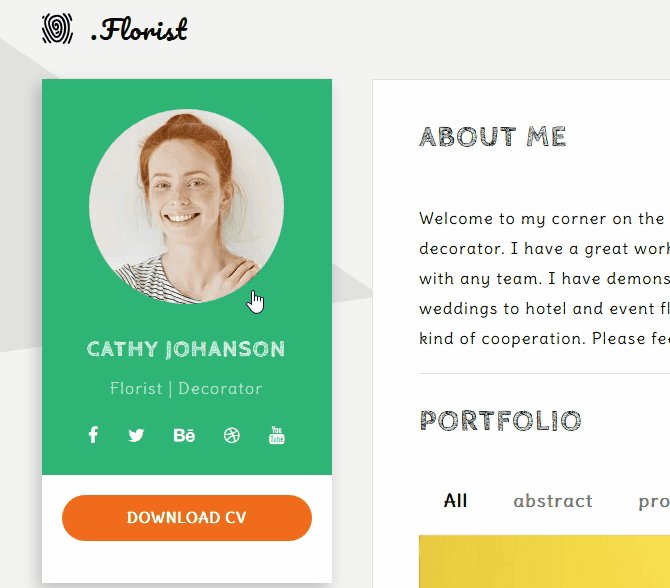
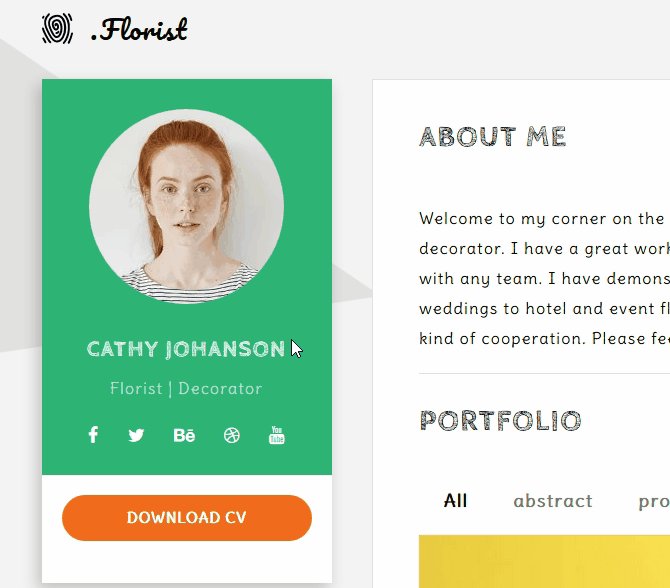
Second profile photo feature which appearing on hover, as well as Color Maps are exclusive features in Certy.

3. Sitcky Widget
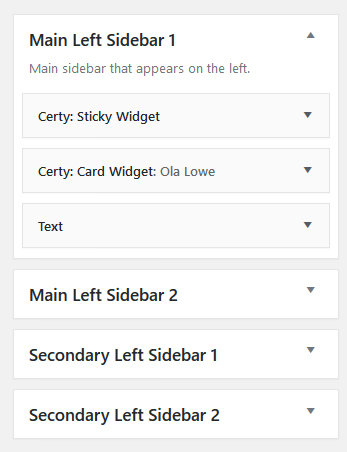
Now the Profile Card on Left sidebar can be sticky.

Just go to Dashboard => Appearance => Widgets => add “Certy: Sticky Widget” on top of the Main Left Sidebar 1 or in other sidebar area if you wish.
4. Button Shortcode
Now button shortcodes have more option to control look of the buttons.
certy_button button_text=” – stands for the text which will be visible on button. E.g. Download CV, Download Resume, See more etc…
button_link=” – stands for the link which will be opened when users will click on button
target=’_blank’ – this will open link in new tab/window. If you want to open the link in the same tab/window then just simply remove this code from the shortcode
style=’circle|default’ – in certy you can use two types of buttons. Keep ‘circle’ to have the circle button which we are using for opening sidebar => https://www.screencast.com/t/so8tbYdE or use ‘default’ to have the default button => https://www.screencast.com/t/WOLUhycCn
font_style=’thin|default’ – use thin for to have the text on button thin or use default to have the text on button bold one
color=’primary|secondary|default|bordered’ – you can control colors from Dashboard => Appearance => Customizer => Styling => Color Scheme and keep in customizre any of the values
size=’small|medium|large’ – this stands for the button size
icon=’icon class’ – In case of using [style = ‘cirlce’] you can have an icon in button. You can see the list of available icons in point 5. Otherwise just remove this from the shortcode.
full_width=’1|0′ – width of the button have 2 states, full width or not full width. If you want to have full width button just keep 1 and remove 0.
5. Icons list
We have a lot of resume and cv oriented icons in our icons list which you can find here => https://certy.px-lab.com/designer/icons/
6. Grayscale images

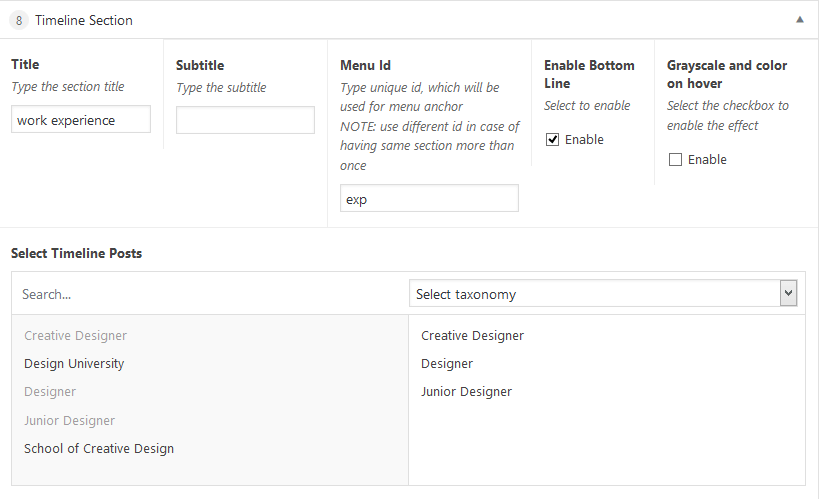
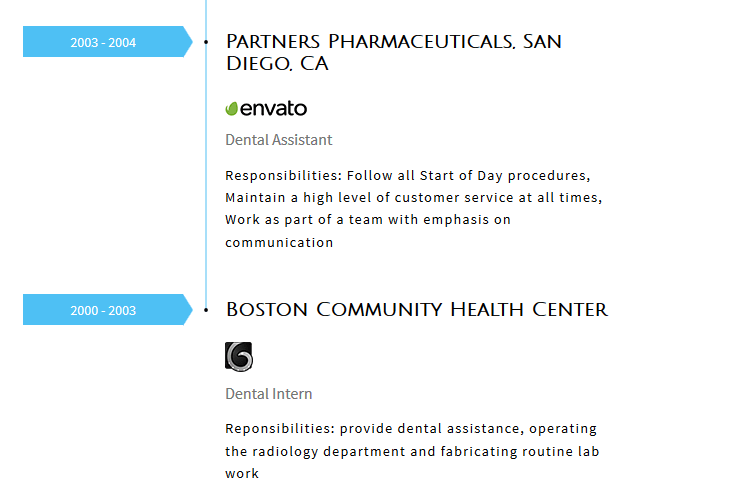
Now you can change your image in Timeline section, reference section and in clients section to grayscale mode.

That means that images in that sections will be visible in shades of gray, however, on hovering over images they will be visible in their natural colors.
7. Theme performance optimization, style fixes and improvements and bug fixing
We did a lot of improvements and optimizations with this updates, so we hope you will enjoy working with theme.
For more information you can read the documentation for Certy.
In case of any questions you can submit a ticket in https://pxlab.ticksy.com/
Please feel free to contact us if you will have any question regarding Certy, whether it is presale question or if you will find an issue or any other question.
Please check Px-Lab portfolio on themeforest, you may find something interesting for you.
We would appreciate if you could give us 5 star rate in themeforest on your downloads section.










0 Comments