The biggest hurdle in building great looking websites that also have great performing SEO attributes is uniting these two disciplines. Designers focus on sites that look great and SEOs typically want a site which is very crawlable and one which ranks well.
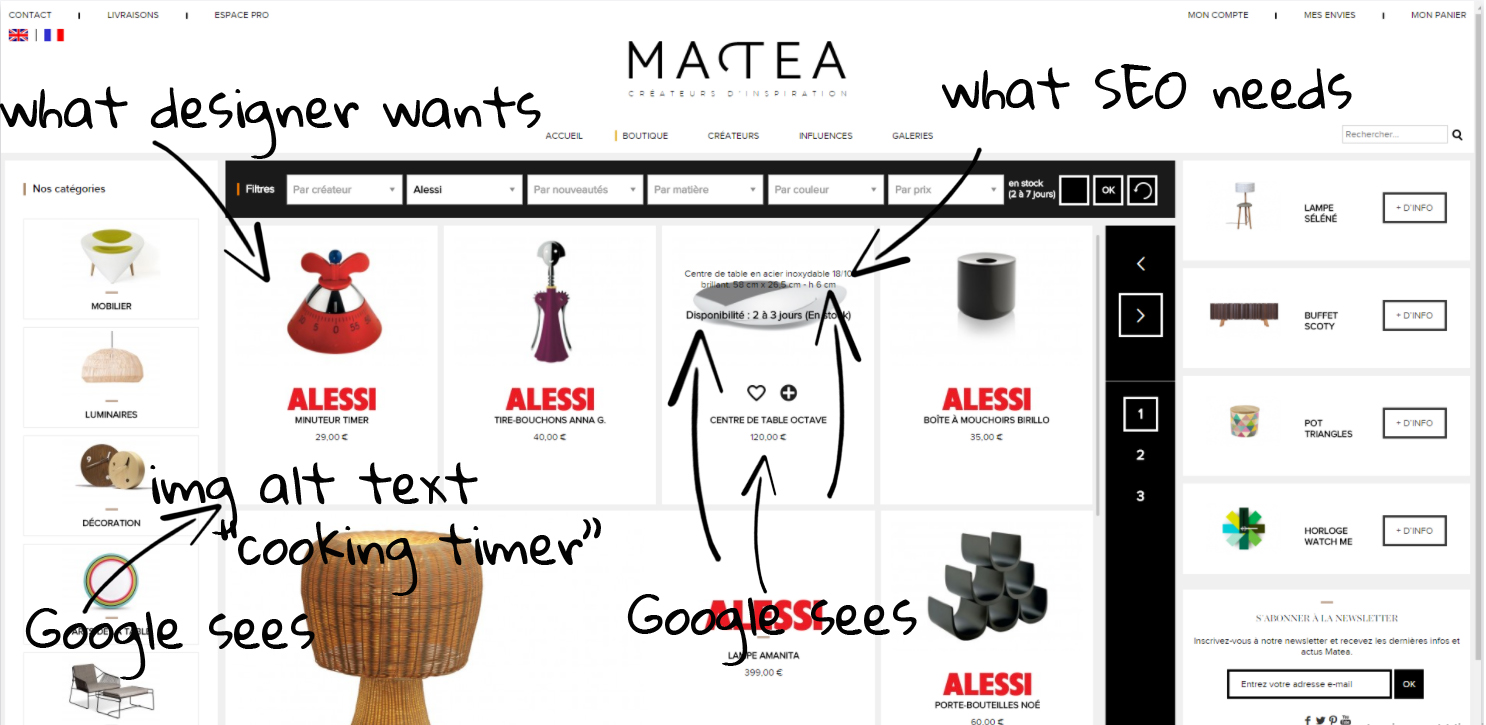
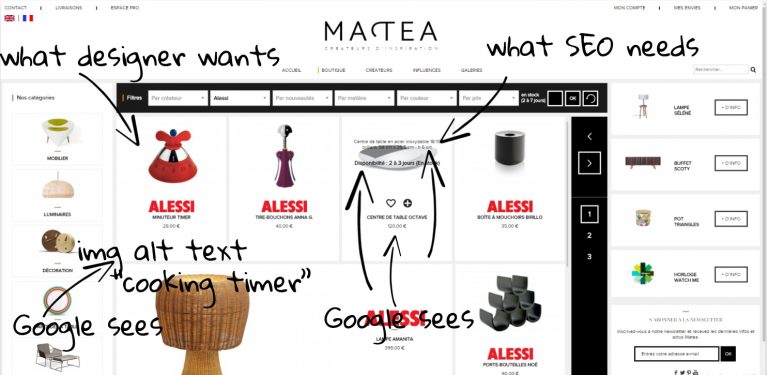
If the design and SEO teams gain an appreciation of each others’ requirements, the results can be innovative and outstanding. Take the example below: this screenshot is from an interior design shop, the left part shows designer’s look. In terms of design it’s great. It presents a clean minimal appearance. The trouble is, from an SEO perspective, this panel does not cut it.

An SEO is going to need something more like on the right side. It has a clear, defined header, possibly an <h3>, followed by text description.
One potential solution to this problem is a mouse-over. Initially when viewed, the panel will look as it does on the left hand side (exactly as the designer want it), yet when a user rolls over the image the panel changes into what you see on the right hand side (exactly what the SEO wants).
The beauty of this solution is the user experience and click through are maintained and as all of this text is live text, it is crawlable and very accessible to robots, giving the search engines everything they need to index the site.





0 Comments