Bringing it all together
In our series of posts under the main headline SEO VS DESIGN we are providing a short overview of some points, that could be done in different ways. We try to explain which one is better of the SEO purposes. This post sums up everything and could be easily used as a guideline for designers, developers, SEO’s and content managers.
The techniques outlined in related posts – can all be implemented in your current site.
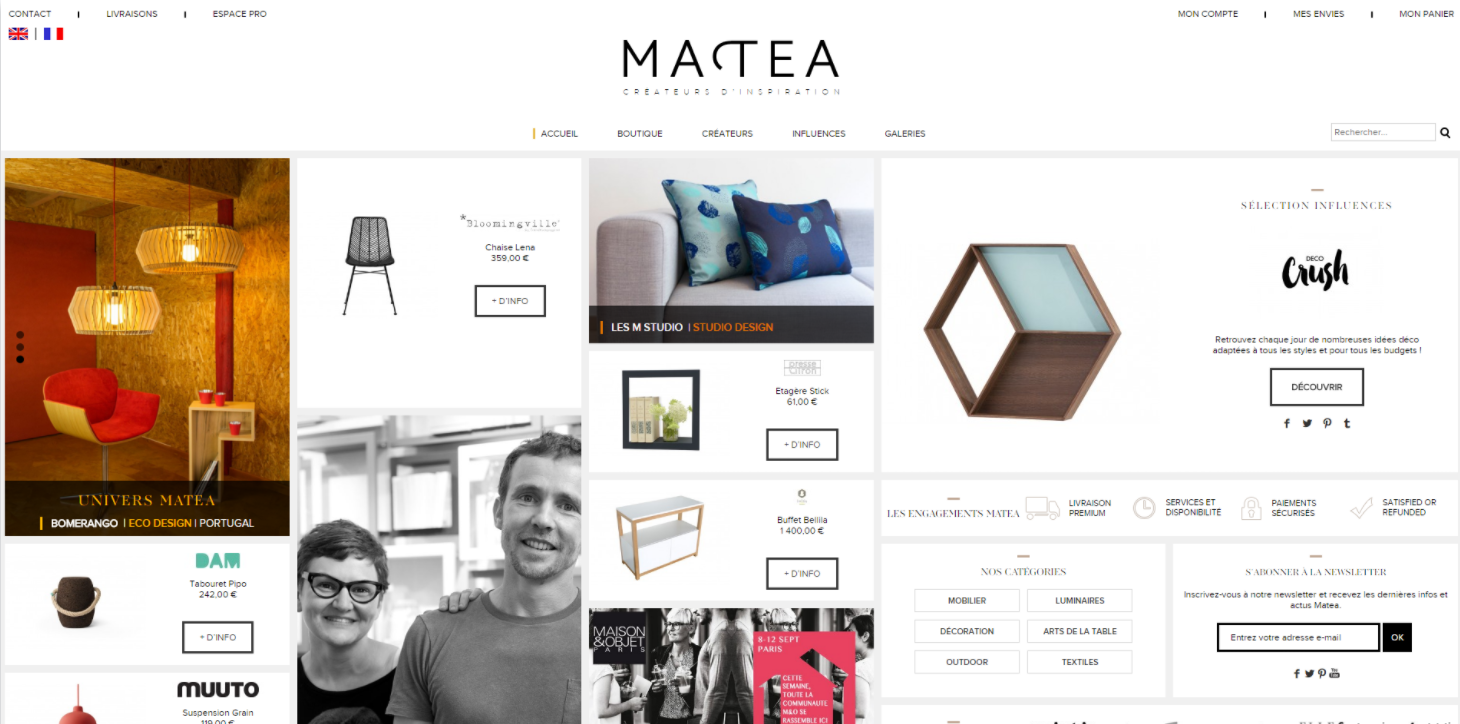
The simple answer is yes, and to prove it – have a look on one of our sites – it’s trading platform for the home interior goods and products. The site showcases all of these techniques and uses webfonts, HTML, and CSS to build an experience which is not only pleasing to the eye, but provides a great user experience and provides plenty of data for search engines to crawl. The site uses rollovers (read more about that in the post Design for optimization/rollovers), expandable divs, and live text billboards (you can learn more about that in the post Expandable div), plus many other techniques to deliver a site which has a great user experience. However, none are at the expense of the on-page SEO. The site gives search engines a ton of great indexible content without compromising the UX.

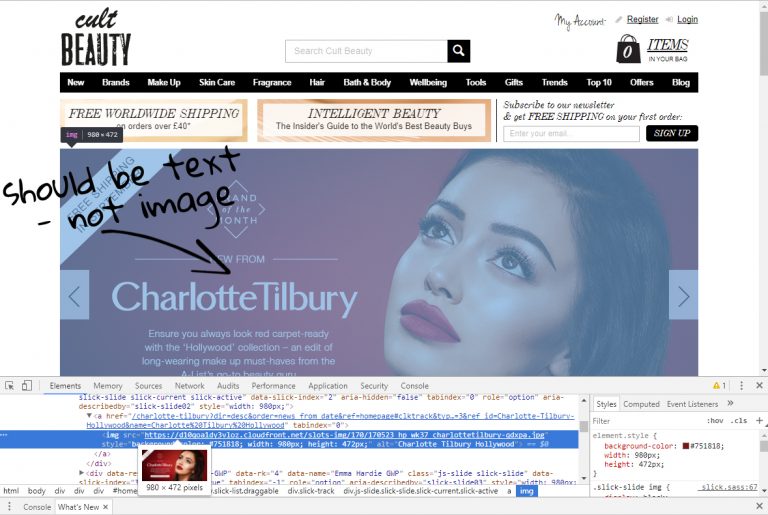
On this site – everywhere, you see text – it’s really text – not images. Product titles, product characteristics, designer’s names, categories, quotes, descriptions – everything!
The use of live text also inherently delivers some other big wins for mobile, accessibility and multi-language sites. But most notably with the use of webfonts A/B testing becomes super easy. We had the chance to test this, when the client asked to improve his site for better SEO results. Everything stays the same URL, the same code base and identical look also. The only difference between the two sites is achieved purely by the use of webfonts, CSS, and a couple of different background images. And this was enough to reach perfect results!
Anatomy of a webpage
Armed with webfonts, HTML, and CSS, you have the tools to create amazing websites that contain all of the elements an SEO would also require.
To fully capitalise on these assets, it is also important to understand page structure. Naturally, this will vary depending on your customer, market sector, and the messages they want to deliver.
One of the first things designers are taught to understand is the importance of position of information on a page, calls to action, and trust signals (learn more about that in the post The concealed weapons).
Keep in mind the magazine cover
A very good parallel for homepage design is a magazine cover. It is no coincidence that most magazine covers are very similar in layout. This is because magazine designers understand the parameters that are most likely to engage people at point of purchase (i.e. on a magazine rack).
Only a few moments – one look on the shelf! There would not be a second chance to make first impression! You need to have a clear mast head identifying the magazine. They will also tend to use this top quarter of the page to communicate key features/offers. These parameters for magazine design have natural parallels with websites! Web designers have to contend with page fold. They have to focus more than ever on page position with Google’s recent top-heavy algo update.
On and offline, the requirement is to grab your attention. In the case of the magazine, the mast head area lures you with familiarity and offers that are designed to make you pick the magazine up. Once you pick it up, you will see seductive photography and more key offers. “Hot spots” – are the essentially tactical positions on the page that have the best chance of gaining your attention.
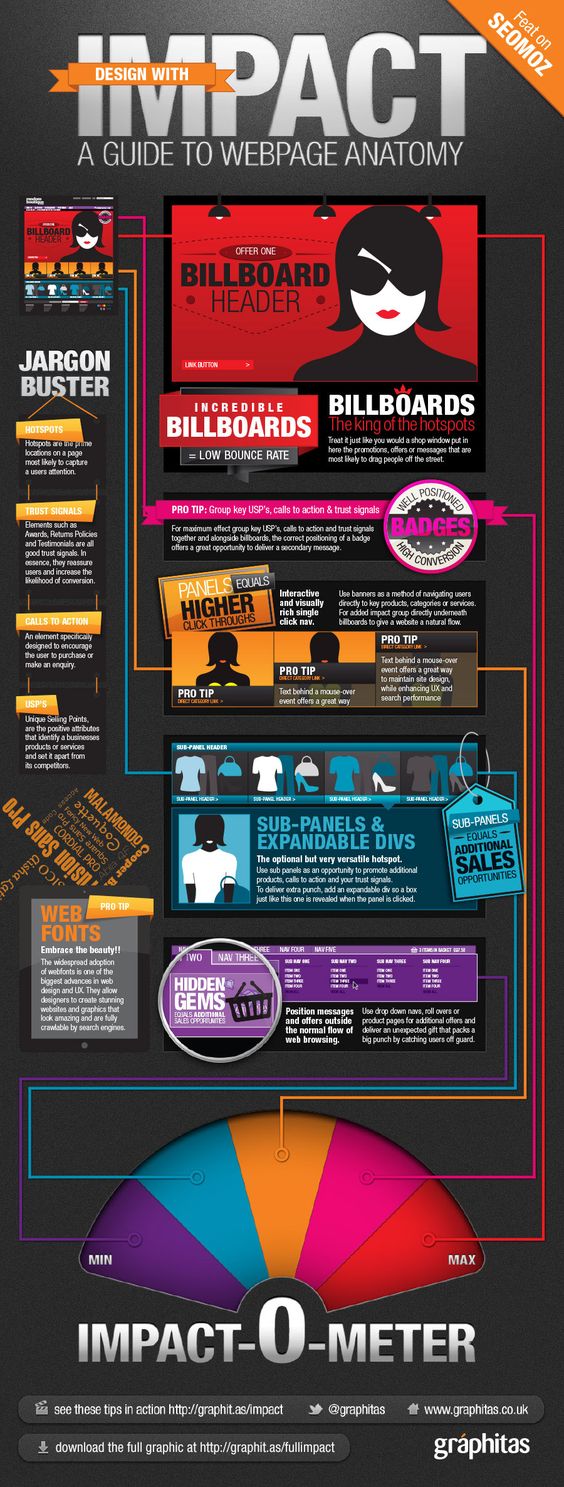
These exact same parameters apply to web page design. So have a look at the infographic from the Graphitas team, where they have put together and outlines the key positions and hotspots for any homepage and indicates their likely impact.

First published on 26th February 2015





0 Comments