Enter the webfont
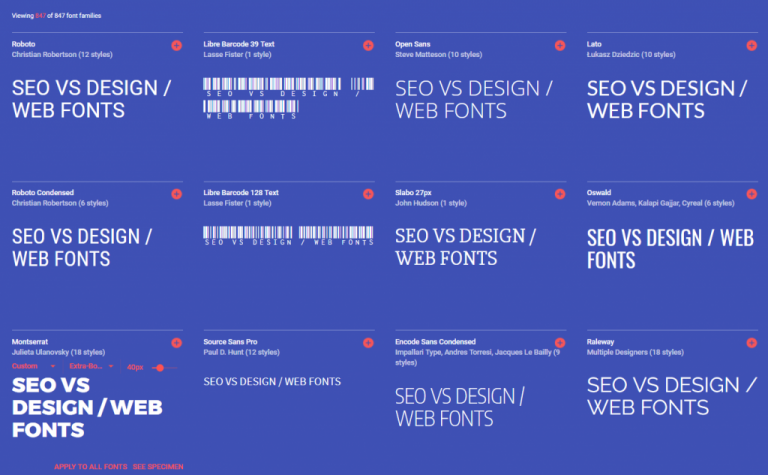
Webfonts from the likes of Google, Font Deck, Typekit, and Fonts.com have been around for a few years already. They offer a great way to give a website style without compromising crawlability. They form the fundamental structure and underpinning of any well-designed, well-optimised site. So just enter the webfont!
To add visual impact, designers will add graphical elements to websites such as banners and calls to action. These elements are usually created as images so the designer can use gorgeous fonts, add type effects. Drop shadows, gradients, and a whole host of other treatments that form part of the designers toolkit. Websites need these kind of graphics, as they make websites engaging, they improve the UX, and they make the user much less likely to bounce.
By using a combination of webfonts, HTML, and CSS, it is possible to retain the beauty and achieve good SEO by creating all of the text elements within this banner as “live text.”
Now you can make the text banner looks great, more over – you can also mark it up with H1’s, body type, bold text, and updated dynamically. Search engines will just see this as standard HTML. Best of all, these banners or graphics can be even be marked up as rich text using schema or microdata.





0 Comments