3. USE CDN (Content Delivery Network)
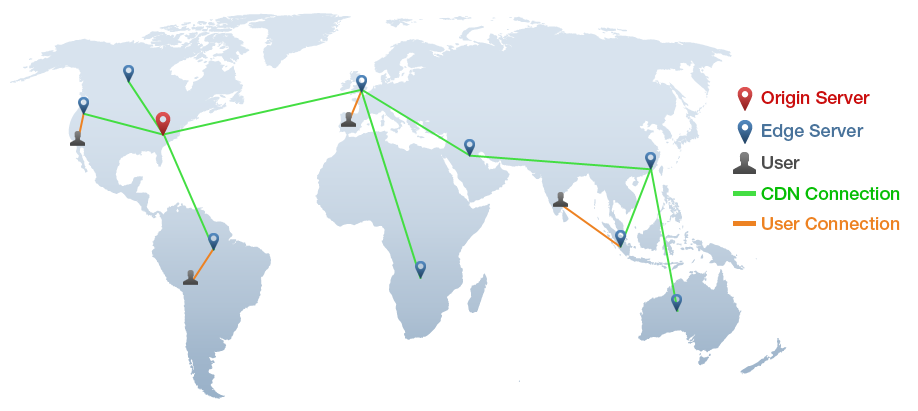
A CDN is essentially a network of geographically dispersed servers. Each CDN node (also called Edge Servers) caches the static content of a site like the images, CSS/JS files and other structural components. The majority of an end-user’s page load time is spent on retrieving this content, and so it makes sense to provide these “building blocks” of a site in as many server nodes as possible, distributed throughout the world.
When a user requests your site, the node closest in proximity to user will deliver the static content, ensuring the shortest distance for the data to travel (reduced latency), therefore providing the fastest site experience.

Most popular in this category: Akamai, CloudFlare, MAXCDN
4. OPTIMIZE WP DATABASE
Example – every time when you edit your post or page – the WP creates the revision of your post – you can edit it 10 times – 10 revisions will be kept. It is a huge number of bytes that’s on your MySQL overhead. Also, there might be thousands of spam and unapproved comments in your comments table. WP data base optimization plugins or WP data base clean-up plugins – make all the work for you. They help you to get rid of thousands of copies and revisions, clean unneeded comments, as well as automatically cleans database every week and respects the “Keeps selected number of weeks data” option.
Most popular in this category: WP-Optimize, WP-Clean-up, Optimize Database after deleting revisions
5. AVOID HOTLINKING
In fact hotlinking – is some kind of “stilling” your information. Even if the resource is mentioned – it does harm! It’s when other sites direct images for their posts directly on your site – this increases the load on your server! You should disable the hotlinking as must if you have unique content!!!
JavaScript Kit prepared a good article on this topic. You can find tips there how to set this up…
6. KEEP THE HOME PAGE CLEAN
Try to avoid the overload of the home page or any landing page with heavy images and unneeded widgets!
7. ADD EXPIRES DATE
If you have a constant, unchangeable, or rare editable content – you should better add an Expires header. This way you can specify a time enough in the future so that the clients browsers) don’t have to re-fetch any static content (such as css file, javascript, images etc).
This will ease the life of your constant visitors!
Here GTMetrix tips about the expires date you can find tips how to set this up…
8. OPTIMIZE IMAGES
You can do that manually – using Photoshop – in old-fashioned way, or you can use something like: JPEGmini, Shrink O’Matic (Adobe Air App) or Smush.It (Yahoo!), TinyPNG and do it in less old-fashioned way. Or you can simply use: WP Smush plugin. This one – will do this process automatically, while uploading images.
9. USE LAZY LOAD

The idea of this – to load images that only visible in the visitor’s browser window, after the user starts to scroll – the images begin to load – just before they appear. This will not only speed you page loads, it can also save bandwidth by loading less data for users who don’t scroll. To do it automatically – install BJ Lazy Loader
10. REPLACE PHP WITH HTML (when necessary)
Here the you can find tips how to set this up…(an old one – but has not bad CTR)
11. MINIFY YOUR CSS AND JS
One of the pitfalls of WordPress and other content management systems is that a new JS or CSS file is added virtually every time you install a new plugin. There are several ways to minify your files. The first way involves squishing all of your files into one – so instead of calling ten individual javascript files, you simply place all of your javascript in one file. The second aspect on minifying involves deleting white space and making your files smaller. If you’re using WordPress, WP Minify is a great plugin that automatically does all of this for you.
You can also read an interesting post on this topic and find some tips here – How To Speed Up Your WordPress Site




0 Comments