Headings
Headings are used to structure the textual content of a web page. Heading tags support global and event attributes in HTML.
Most browsers will display the <h1> element with the following default values:
h1 {
display: block;
font-size: 2em;
margin-top: 0.67em;
margin-bottom: 0.67em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
Most browsers will display the <h2> element with the following default values:
h2 {
display: block;
font-size: 1.5em;
margin-top: 0.83em;
margin-bottom: 0.83em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
Most browsers will display the <h3> element with the following default values:
h3 {
display: block;
font-size: 1.17em;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
other examples can be checked here, on W3C page
W3C tells us, that we should use <h1> to <h6> tags to define Heading on a web document.
<h1> </h1> is the first heading which is critical for any web document (most often the biggest and more attractive heading), and <h6></h6> is the least important heading that holds very less importance in a web document as compared to other heading tags.
As a general rule, include a heading (h1-h6) as a child of each section and article element.
What for we use heading? 
Usability
First of all – we are using headings to make the text content more readable, more user-friendly. To differentiate our semantics, so the user could better understand the sense of what he is reading.
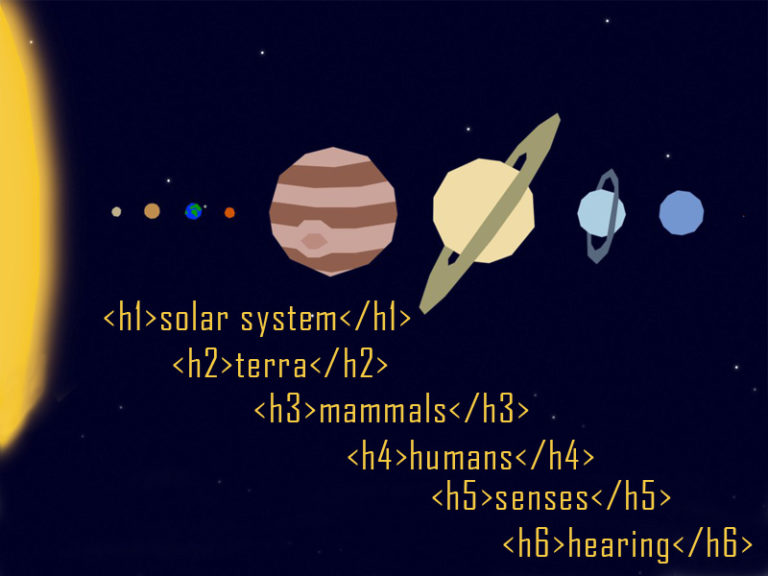
The heading hierarchy is the best way to understand the relationship between different sections of content.
If the hierarchy is logical (cascades without skipping levels), then those relationships are easy to determine.
Headings for SEO
For SEO – headings are very important too, especially after the meta tag keyword was devalued by Google – headings are the best way to let Google know what your page is about. That is why all SEO plugins pay so much attention to headings. The “red error” is notifying you, that “The text does not contain any heading or subheadings”. Also in different tools you will see errors if you have the large text fragment without subheadings. Usually each 300 words should have it’s subheading. Try to include your keywords in headings.
Wrong usage of headings 
Use headings ONLY for headings!
Not to highlight, or bold the text.
We still sometimes can witness the incorrect usage of headings on sites. Some insensible for SEO developers can even insert Logo to H1. Other elements of page, like buttons can also be seen in other headings H2-H6
Use only one <h1> per page
For a long time it was considered one of the strict rules of HTML and SEO that each page of a site should have only one <h1> level heading. Additionally, the rule prescribed that this singular <h1> heading should detect the primary subject matter of the page. When the one-page sites became popular, the idea of multiply <h1> seems to be very attractive.
In HTML 5 is allowed to use several H1 tags, but it’s not preferable for SEO. Google will not penalize you, but one is better. If you need multiply H1 (main heading), then maybe you are trying to combine too much information on one page? If you can’t define what is more important in your content, than Google recommend to divide the topic to several parts and place them on different pages.
Here is Matt Cutts’s advise
If using H2, H3 etc. – don’t miss one. Can’t have H4 without H3.
Sometimes during the SEO check we receive the notification, that one of headings is missing from the hierarchy. We are checking the content once again – nothing is missing. We have H1 and H2 only. Then it turns out, that developer has but some of the page elements in H4…
Another post on the subject: <H1>





0 Comments